 Многие веб-мастера хотят найти красивое вертикальное меню для сайта и сделать свой сайт не только удобным и функциональным, а еще и красивым. Чтобы упростить жизнь людям, я собрал некоторые красивые менюшки и их исходники, в этом посте.
Многие веб-мастера хотят найти красивое вертикальное меню для сайта и сделать свой сайт не только удобным и функциональным, а еще и красивым. Чтобы упростить жизнь людям, я собрал некоторые красивые менюшки и их исходники, в этом посте.
Также советую обратить внимание на подборку горизонтальных css меню.
И так, я хочу представить вашему вниманию несколько вертикальных меню css:
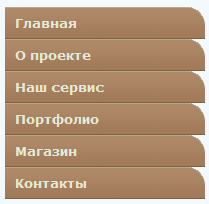
1. Вертикальное CSS меню

HTML
<div id="menu"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu {
width: 200px;
border-style: solid solid none solid;
border-color: #94AA74;
border-size: 1px;
border-width: 1px;
margin: 10px;
}
#menu li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #5E7830;
display: block;
background: url(images/menu1.gif);
padding: 8px 0 0 10px;
}
#menu li a:hover {
color: #26370A;
background: url(images/menu1.gif) 0 -32px;
padding: 8px 0 0 10px;
}
#menu li a:active {
color: #26370A;
background: url(images/menu1.gif) 0 -64px;
padding: 8px 0 0 10px;
}
2. Вертикальное CSS меню

HTML
<div id="menu2"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu2 {
width: 200px;
border-style: solid solid none solid;
border-color: #677D92;
border-size: 1px;
border-width: 1px;
margin: 10px;
}
#menu2 li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu2 li a:link, #menu2 li a:visited {
color: #fff;
display: block;
background: url(images/menu2.gif);
padding: 8px 0 0 10px;
}
#menu2 li a:hover {
color: #283A50;
background: url(images/menu2.gif) 0 -32px;
padding: 8px 0 0 10px;
}
#menu2 li a:active {
color: #283A50;
background: url(images/menu2.gif) 0 -64px;
padding: 8px 0 0 10px;
}
3. Вертикальное CSS меню

HTML
<div id="menu3"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu3 {
width: 200px;
border: 1px solid #ccc;
margin: 10px;
}
#menu3 li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu3 li a:link, #menu3 li a:visited {
color: #888;
display: block;
background: url(images/menu3.gif);
padding: 8px 0 0 30px;
}
#menu3 li a:hover, #menu3 li a:active {
color: #283A50;
background: url(images/menu3.gif) 0 -32px;
padding: 8px 0 0 30px;
}
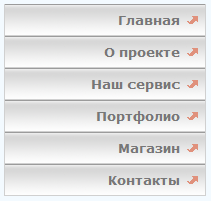
4. Вертикальное CSS меню

HTML
<div id="menu4"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu4 {
width: 200px;
border-style: solid solid none solid;
border-color: #D76100;
border-size: 1px;
border-width: 1px;
margin: 10px;
}
#menu4 li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu4 li a:link, #menu4 li a:visited {
color: #9E3C02;
display: block;
background: url(images/menu4.gif);
padding: 8px 0 0 30px;
}
#menu4 li a:hover {
color: #fff;
background: url(images/menu4.gif) 0 -32px;
padding: 8px 0 0 30px;
}
#menu4 li a:active {
color: #fff;
background: url(images/menu4.gif) 0 -64px;
padding: 8px 0 0 30px;
}
5. Вертикальное CSS меню

HTML
<div id="menu5"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu5 {
width: 200px;
border-style: none solid none solid;
border-color: #D0D0D0;
border-width: 1px;
margin: 10px;
}
#menu5 li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu5 li a:link, #menu5 li a:visited {
color: #777;
display: block;
background: url(images/menu5.gif);
padding: 8px 25px 0 10px;
text-align: right;
}
#menu5 li a:hover {
color: #fff;
background: url(images/menu5.gif) 0 -32px;
padding: 8px 25px 0 10px;
text-align: right;
}
#menu5 li a:active {
color: #fff;
background: url(images/menu5.gif) 0 -64px;
padding: 8px 25px 0 10px;
text-align: right;
}
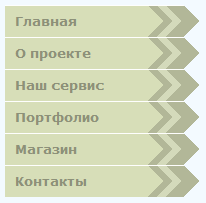
6. Вертикальное CSS меню

HTML
<div id="menu6"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu6 {
width: 200px;
margin: 10px;
}
#menu6 li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu6 li a:link, #menu6 li a:visited {
color: #8D9179;
display: block;
background: url(images/menu6.gif);
padding: 8px 0 0 10px;
}
#menu6 li a:hover, #menu6 li a:active {
color: #6C7250;
background: url(images/menu6.gif) 0 -32px;
padding: 8px 0 0 10px;
}
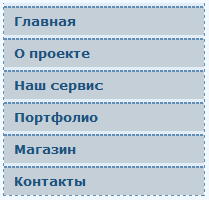
7. Вертикальное CSS меню

HTML
<div id="menu7"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu7 {
width: 200px;
border-style: none dashed dashed dashed;
border-color: #608FB5;
border-width: 1px;
}
#menu7 li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 22px;
text-decoration: none;
}
#menu7 li a:link, #menu7 li a:visited {
color: #1D537F;
display: block;
background: url(images/menu7.gif) repeat-x;
padding: 10px 0 0 10px;
}
#menu7 li a:hover {
color: #fff;
background: url(images/menu7.gif) repeat-x 0 -32px;
padding: 10px 0 0 10px;
}
#menu7 li a:active {
color: #fff;
background: url(images/menu7.gif) repeat-x 0 -64px;
padding: 10px 0 0 10px;
}
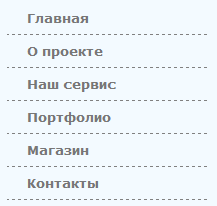
8. Вертикальное CSS меню

HTML
<div id="menu8"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu8 {
width: 200px;
margin-top: 10px;
}
#menu8 li a {
text-decoration: none;
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
}
#menu8 li a:link, #menu8 li a:visited {
color: #777;
display: block;
background: url(images/menu8.gif);
padding: 8px 0 0 20px;
}
#menu8 li a:hover {
color: #257EB7;
background: url(images/menu8.gif) 0 -32px;
padding: 8px 0 0 25px;
}
#menu8 li a:active {
color: #fff;
background: url(images/menu8.gif) 0 -64px;
padding: 8px 0 0 25px;
}
9. Вертикальное CSS меню

HTML
<div id="menu9"> <ul> <li><a href="#1" title="Главная">Главная</a></li> <li><a href="#2" title="О проекте">О проекте</a></li> <li><a href="#3" title="Наш сервис">Наш сервис</a></li> <li><a href="#4" title="Портфолио">Портфолио</a></li> <li><a href="#5" title="Магазин">Магазин</a></li> <li><a href="#5" title="Download">Контакты</a></li> </ul> </div>
CSS
#menu9 {
width: 200px;
margin-top: 10px;
}
#menu9 li a {
height: 32px;
voice-family: ""}"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu9 li a:link, #menu9 li a:visited {
color: #E5E8D4;
display: block;
background: url(images/menu9.gif);
padding: 8px 0 0 10px;
}
#menu9 li a:hover {
color: #725033;
background: url(images/menu9.gif) 0 -32px;
padding: 8px 0 0 10px;
}
#menu9 li a:active {
color: #fff;
background: url(images/menu9.gif) 0 -64px;
padding: 8px 0 0 10px;
}
Получайте новые статьи блога прямо себе на почту
Спасибо очень полезный сайт е,и хорошее изложение материала.Мне у вас понравилось.